💡 URL alias
At the core of the plugin is URL alias. It's the idea that every page of a given collection type represents a page in your website frontend. Each of those pages will have a unique URL path which can be altered on the backend. Then all those URL paths can be used in your frontend to setup dynamic routing.
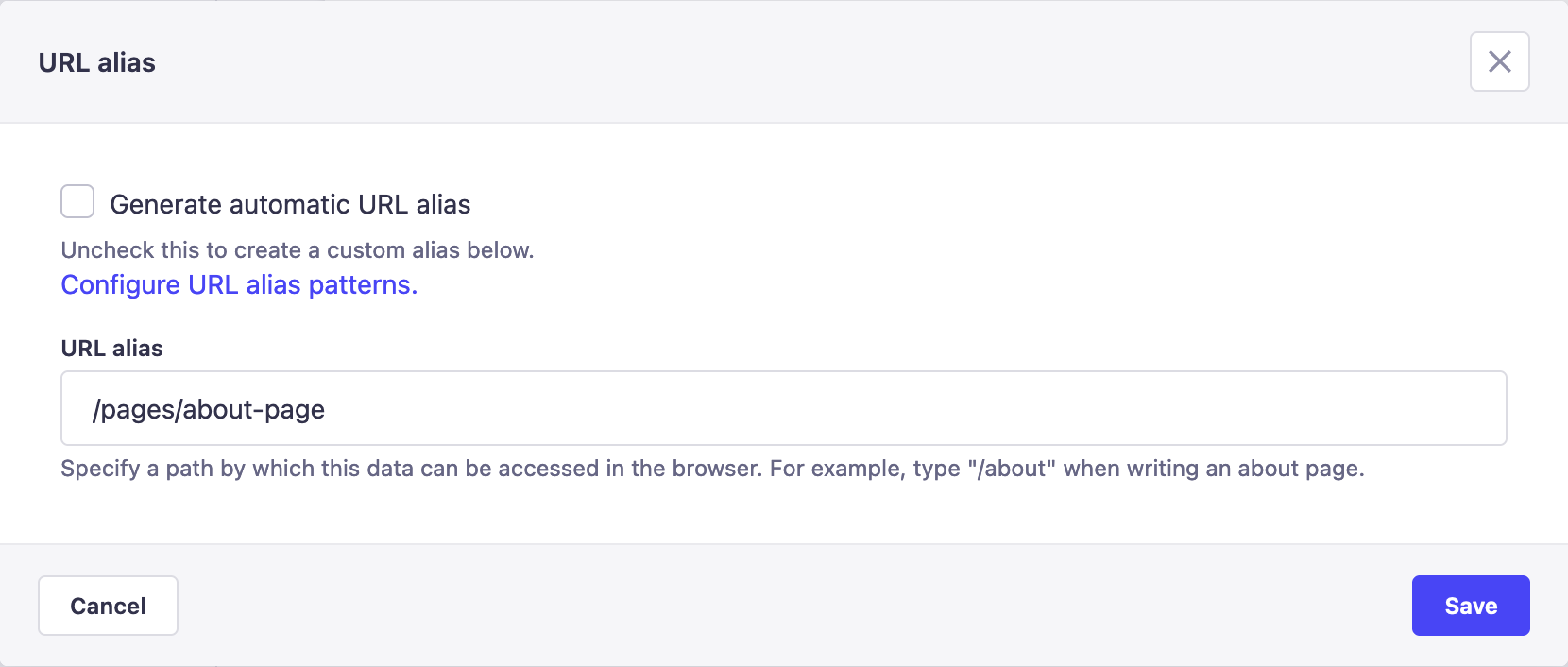
See below a screenshot of the URL alias popup that's used to set the unique path of your page.